[Pattern]初心に戻って、覚えておきたいパターンのペンツールテクニック
カテゴリー:Pattern Making
2022.06.20公開
イラストレーターでパターンメイキングするときのペンツールの線を引く基本的なテクニックをまとめてみました。

もくじ
準備編
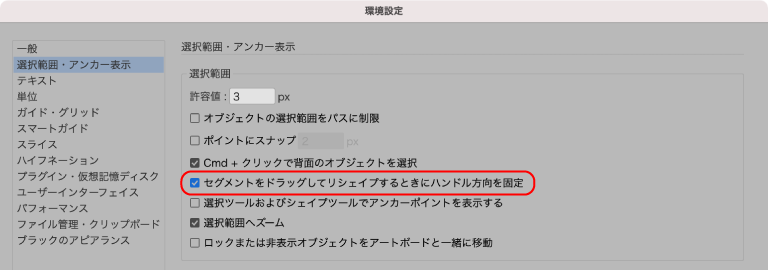
設定を確認する
環境設定の選択範囲・アンカー表示ペインで「セグメントをドラッグしてリシェイプするときにハンドル方向を固定」にチェックが入っているか確認してください。一時期、デフォルトでオフになっていました。
これがオフになっていると、ダイレクト選択ツールでパスをドラッグしてカーブを調整するときにハンドルが動いてしまいます。例えば、衿ぐりのカーブを調整したら、本来水平であるべきバックネックポイントが水平じゃなくなったり、つながりが角になってしまいます。

ショートカットキーを覚える
ペンツールを使うときに大事なことがあります。修飾キーを押して一時的にツールを切り替えて作業することです。キーを離せばペンツールに戻るので線を描くのを中断することがなく、そのまま描き続けられます。※()内はWindowsのショートカットです。
- commandキー(controlキー) : ダイレクト選択ツール(オブジェクトの一部を選択して操作できます)
- option キー(altキー): アンカーポイントツール(ハンドルを操作して曲線を調整します)
- shiftキー: 引いた線の角度やハンドルをドラッグした時の方向を特定の角度に制限します
- escキー: 直線を書くだけの時など、ペンツールの描画をオープンパスのまま終了します
超基本編
直線を引く
クリックするとポイントが作られます。次に別の場所をクリックすると点と点を結んだ線になります。
それを続けて最初の点に近づけるとポインターの右下に◯が現れます。そのタイミングでクリックすると閉じた図形、いわゆるクローズドパスになります。

カーブを引く
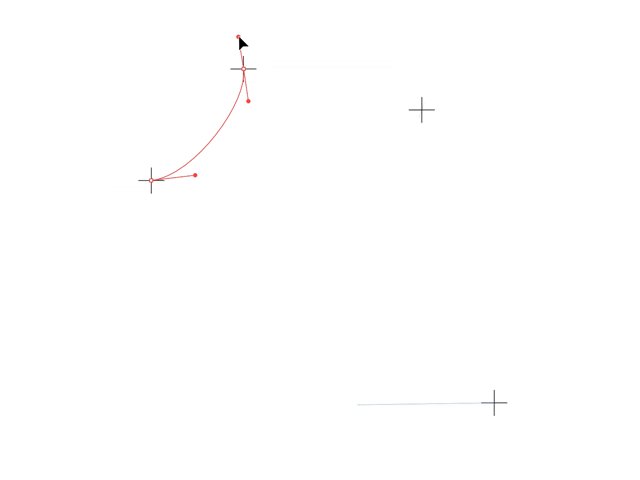
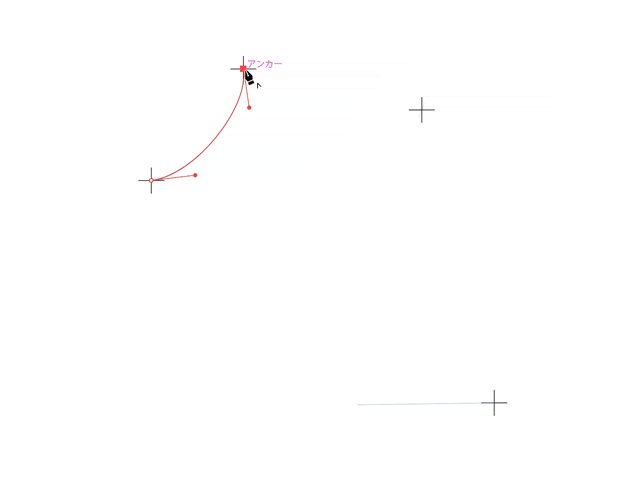
ボタンを押し、ボタンを押したままドラッグします。ボタンをはなしてポインターを次の場所へ移動し、同じように押したままドラッグします
※ボタンを押したままにすることをプレスと言います。

基礎編
平行、垂直、45度の線を引く
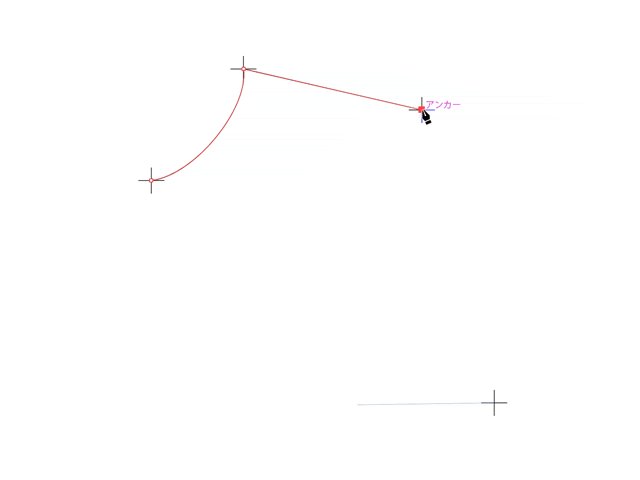
最初のポイントをクリック後、Shiftを押しながら次のポイントをクリックします。マウスの位置によって垂直、水平、45度に残像が出ますので、思った方向になったら次のポイントをクリックします。
平行、垂直、45度のハンドルを引き出す
クリックしてポイントを作り、そのまま離さずにShiftを押しながらドラッグします。
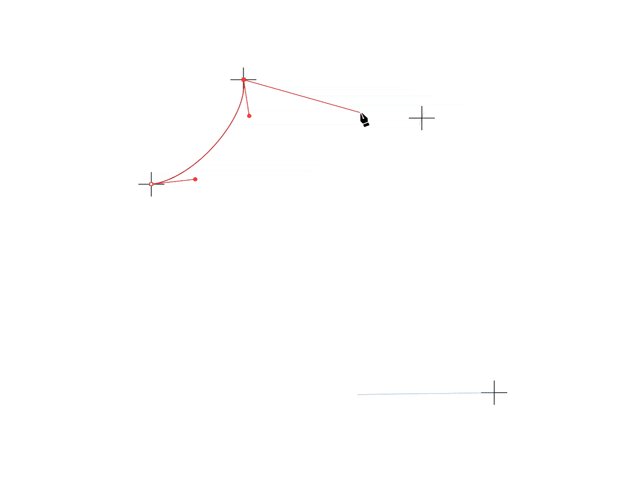
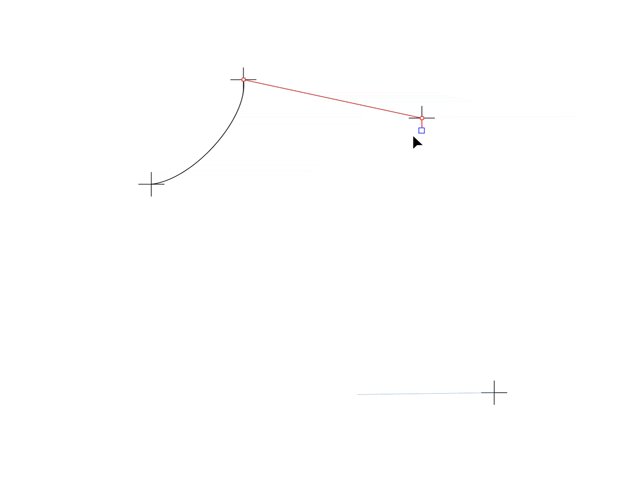
直線の途中から曲線に切り替える✨
クリックして次のポイントを作りそのポイントを再度クリックしてドラッグします。

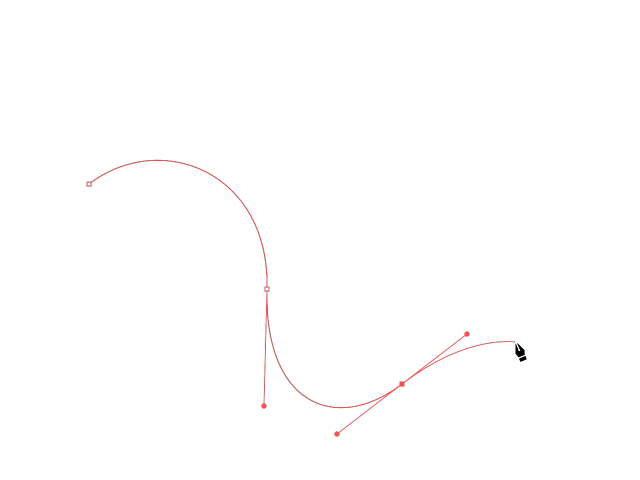
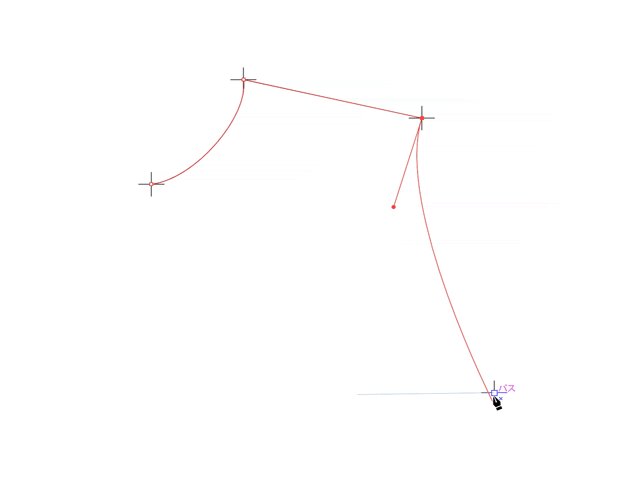
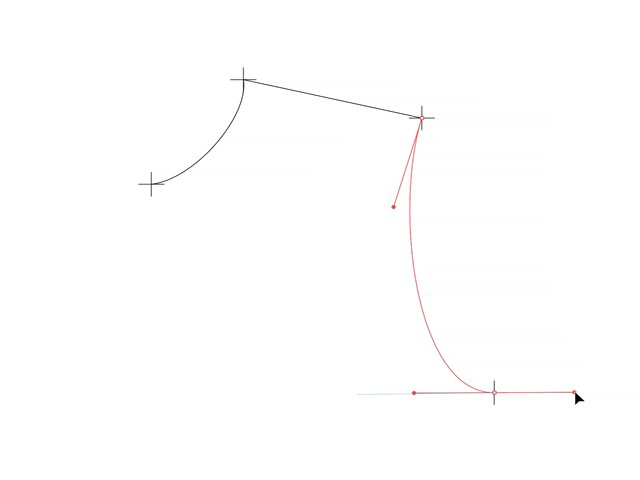
曲線の途中から直線に切り替える✨
次のポイントを作るためにマウスボタンを押し、押したままドラッグするとハンドルが引き出されます。
そのポイントを再度クリックすると片側のハンドルが消えて続きは直線になります。

デモ
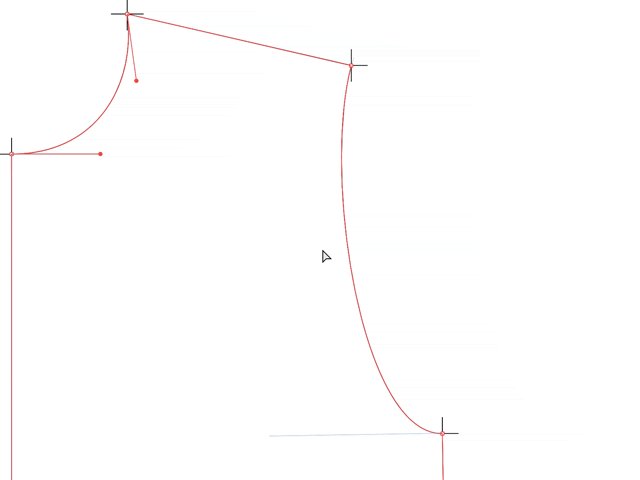
基本編のテクニックを使ったデモを動画でご覧ください。
パスの描画のデモ動画です。ポイントをつないで前身頃と後身頃を書きます。でもなのでハンドルの調整はしませんのであしからず。
修正編
ペンツールから一時的にツールを切り替えます。書いている途中でも、後から修正だけでも役に立ちます。ペンツールを使っている時に一時的に使えるショートカットキーは以下の通りです。
| ツール名 | Mac | Windows |
|---|---|---|
| アンカーポイントツール | option | alt |
| ダイレクト選択ツール | command | control |
ポイントからハンドルを引き出す
ペンツールでoptionキーを押しながらアンカーポイントツールに切り替え、ポイントをクリックしてドラッグします。
ハンドルをなくす
ハンドルがあるポイントでoptionキーを押しながらアンカーポイントツールに切り替え、クリックするとハンドルが削除されカーブがコーナーになります。
たまに直線を引いているつもりなのに、うっかり手がすべったのかハンドルが出てしまっている時があるんですよねえ。そんな時もこれで直せます。
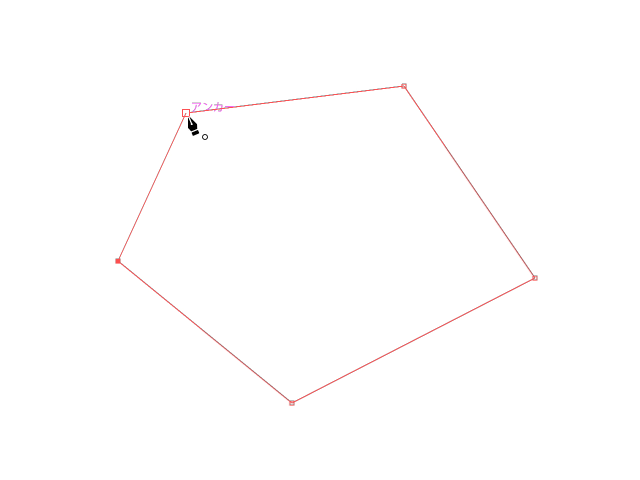
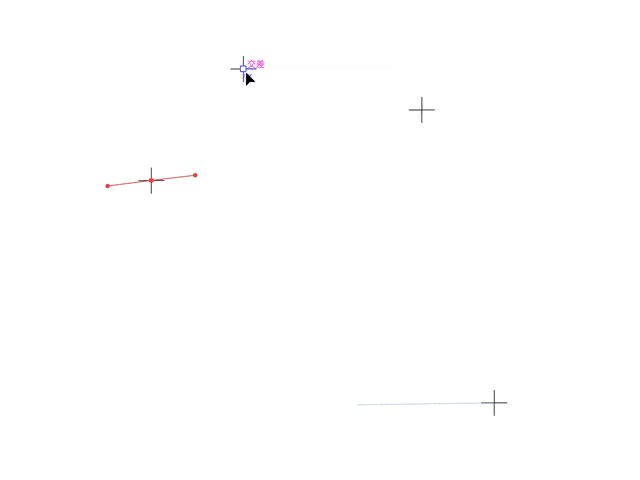
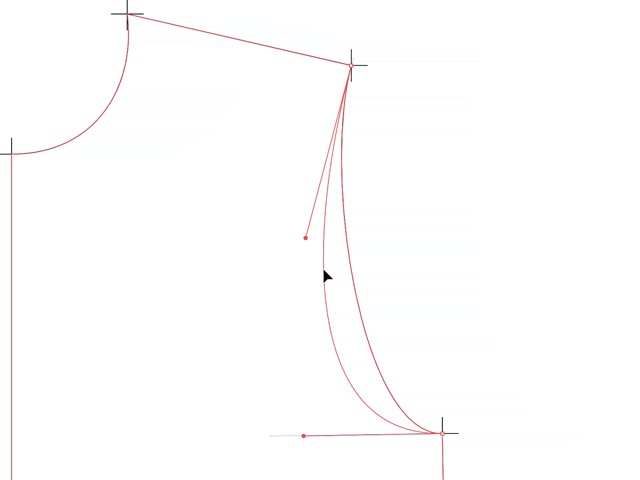
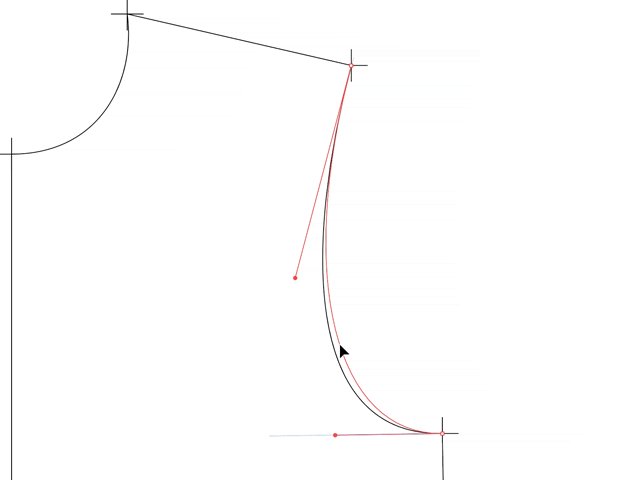
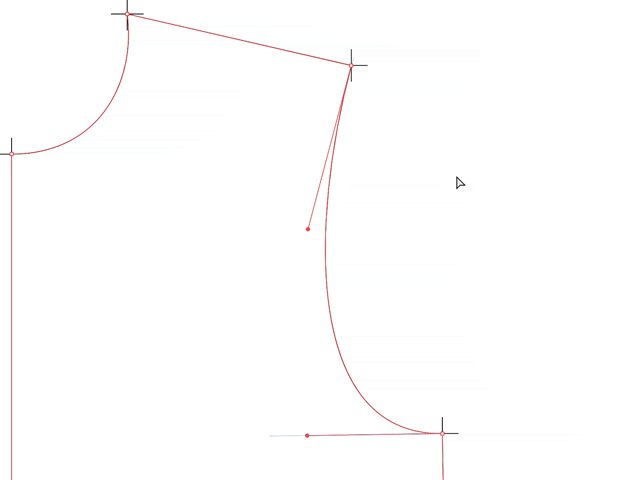
曲線の調整✨
commandキーを押しながらパスの真ん中あたりにちかづけると2つのポイントをつなぐ曲線のようなアイコンが現れます。その状態でドラッグするとハンドルの方向を変えずにカーブの強さを調整できますよ。

ポイントを追加
「選択している」パスにポインターを近づけるとポインターの右下に「+」が現れます。そのタイミングでクリックするとポイントが追加されます。
ポイントを削除
「選択している」パス上のポイントにポインターを近づけるとポインター右下に「-」が現れます。そのタイミングでクリックするとポイントが削除されます。
※選択していない場合は追加も削除もされません。
まとめ
いかがだったでしょうか?個人的には、「直線の途中から曲線に切り替える」と「曲線の途中から直線に切り替える」をすぐに忘れてしまいます💦。これを書き残すためにこの記事を作ったと言っても過言ではないくらいです。
イラストレーターで作られる曲線のことをベジェ曲線といいますが、そんな名前覚えなくてもパターンには何の問題もありません。基本ということで、一通りのやり方を載せましたが、このすべてを使うわけでもありませんし。
ショートカットキーと、見出しに✨マークをつけたところは特に重要なところですので、きちんと覚えて、かっこいい服を作るお役に立てたらうれしいです。
この記事のカテゴリー:Pattern Making
Author
- digital smith - N.A.
- Old schoolなMacユーザー。DTPっぽいことや、WebコーディングやMacサポートとかでご飯を食べてきました。興味のあることはとりあえずやってみたいと思っている面倒くさい人。服が作りたくてIllustratorを使ったパターンメイキングを勉強しています。将来は有機農業をやってみたい。
![]()