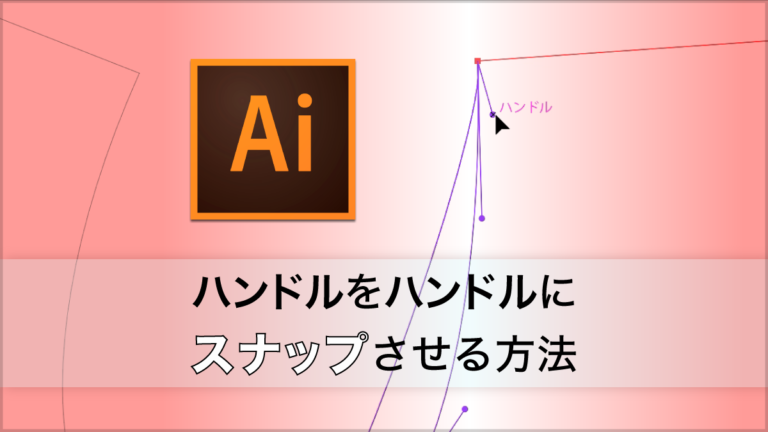
[Pattern]曲線のハンドルを別の曲線のハンドルに一致させる
カテゴリー:Pattern Making
2022.04.11公開
2022.04.21更新
Illustratorでパターンを書いていると、曲線のカーブの方向を合わせたい時があります。例えばアームホールを切り替えたりして新たなアームホールを作るときなどです。今回は2つの方法をご紹介します。

もくじ
【1】iPMの機能を使う
まず初めにパターン用のイラストレータプラグインiPMのセグメントツールを使う方法を紹介します。
手順
1)合わせたいカーブのポイントをダイレクト選択ツールで選択します。
2)Segmant toolsパレットのハンドルラインツールをクリックします。ハンドルと向きと長さが同じ線が新しく作られます。
3)この線に合わせて新しい曲線のポイントと合わせ、ハンドルをドラッグして2)でできた線の反対側の端に合わせます。
デモ
くわしくは動画をご覧ください。字幕をオンにするとキャプションが表示できます。
【2】マウスドラッグで合わせる
さて、ここからが本題です。イラストレータの機能だけでできます。今まで、玉置の仕事場のワークショップに参加してデモを見ていて、なんとなくできることは分かっていたのですが、やったことがありませんでした。稽古場に参加した際に玉置先生にちゃんと教えていただいたのでその方法を記録しておきます。
手順
1)もとのカーブとのポイントに新しく作ったカーブのポイントをスナップさせます。
2)その重なった2つのポイントをダイレクト選択ツールでドラッグして選択します。それぞれのハンドルが表示されます。
3)視線はもとのハンドルの先端の位置を見たまま、新しいカーブのハンドルをドラッグして視線の先に移動します。そしてハンドルがスナップしたら(ポインターが反転したら)ボタンを離します。スマートガイドをオンにしていればハンドルの文字が表示されます。これでハンドルの向きと長さが一致しました。
デモ
くわしくは動画をご覧ください。字幕をオンにするとキャプションが表示できます。
まとめ
かなりアクロバティックな方法だなと教えていただいた時は思いました。イラストレータのバージョンによって、スマートガイドをオンにしていもスナップしなかったりヒントが出なかったりするので(ペンツールでコマンドキーを押してダイレクト選択ツールを操作するとうまくいく場合もあるそうです)、慣れが必要かもしれません。
古いiPMをお使いの場合、ハンドルラインツールがないバージョンもあるので、2番めの方法を知っているとかなり便利だと思います。
謝辞
今回の記事の2番目の方法は、玉置の仕事場の玉置先生にご教示いただきました。この場を借りて御礼申し上げます。
この記事のカテゴリー:Pattern Making
Author
- digital smith - N.A.
- Old schoolなMacユーザー。DTPっぽいことや、WebコーディングやMacサポートとかでご飯を食べてきました。興味のあることはとりあえずやってみたいと思っている面倒くさい人。服が作りたくてIllustratorを使ったパターンメイキングを勉強しています。将来は有機農業をやってみたい。
![]()