[Web]ハンバーガーボタンはnavの中に入れるべき?見出しも?
カテゴリー:Web
2022.05.27公開
スマートフォンの普及により、よく使われるようになったハンバーガーボタン。ハンバーガーボタンはnavの中に入れるべきなのか、考察してみました。

もくじ
ハンバーガーボタンの位置って?
率直に言ってタイトル通りなのですが、navタグを使ったナビゲーションは一般的には次のような形が多いですよね。
<nav>
<ul>
<li><a href="#">リンク1</a></li>
<li><a href="#">リンク2</a></li>
•••
<li><a href="#">リンクn</a></li>
</ul>
</nav>モバイル機器のブラウザではハンバーガーボタンを置いてクリックすることでナビゲーションを表示するようになっているのが定着してきました。タブレットが普及してきたのが理由でしょうか?PC表示でも使われていることがあります。
その場合ハンバーガーボタンはnavタグの外側に置かれることが多いですし、ぼくもそういう風に作ってきましたし、そう言うものだと思ってました。
しかし、スクリーンリーダーはnavタグを認識してスキップできるそうです。もしそうなら、navをスキップしてもハンバーガーボタンに引っかかってしまいます。では、ハンバーガーボタンもnavの中に入れればスクリーンリーダーユーザーは気にならないのではないでしょうか?
つまり、以下のような形です。
<nav>
<button type="button">メニュー</button>
<ul>
<li><a href="#">リンク1</a></li>
<li><a href="#">リンク2</a></li>
•••
<li><a href="#">リンクn</a></li>
</ul>
</nav>事例探し
そこでnavの中にbuttonを入れてもいいのか、使用例を調べてみました。でも、リスト以外に入っているサンプルはなかなか見つかりません。navはセクショニングコンテンツなのでなんでも入れることができるようなのですが。
見出しが入っている
最初に見つけたのは、HTML Living Standard公式サイトで見つけたnavの中に見出しが入っているものでした。
<nav>
<h1>Navigation</h1>
<ul>
<li><a href="#">リンク1</a></li>
<li><a href="#">リンク2</a></li>
•••
<li><a href="#">リンクn</a></li>
</ul>
</nav>https://html.spec.whatwg.org/multipage/sections.html#the-nav-element
そういえばHTML5 Outlinerとかで文書構造をチェックすると、navは「Untitled Section」と表記されるので気にはなっていました。本来は見出しを入れるべきものなのかもしれません。
ハンバーガーボタン
じゃあ、見出し以外も入れていいのか、ハンバーガーボタンを入れる事例はあるのかさらに探究は続きます。そしてやっと事例を見つけました。以下の2か所です。
- https://www.accede-web.com/en/guidelines/rich-interface-components/hamburger-menu/
- https://docs.google.com/presentation/d/1Gcny5O0jrFbRVfjJWTiRfFkk3EMCLwiS-kqwj_JTCUM/htmlpresent
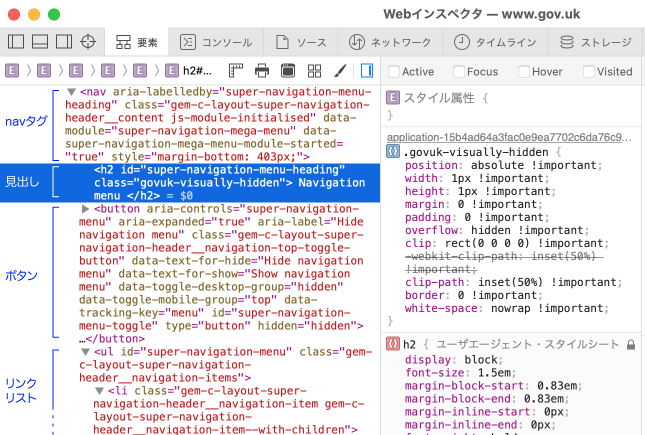
余談ですが、2番目の事例のvisually-hiddenのスタイルが参考になります。clipプロパティってメジャーなのですね。以前、スキップリンクの参考として紹介したイギリス政府のサイトでも使ってましたし。
まとめ
やっとnavタグにハンバーガーボタンが入っている事例を見つけました。それらをみていて思ったのですが、navを識別するためにタイトルをつけることになっていてalia-labelとか使っているけど、それなら素直に見出しをつければいいのではないかと思いました。総合すると骨格としては以下のような形になるのではないかと思います。
<nav>
<h2 class="visually-hidden">メインメニュー</h2>
<button type="button">メニュー</button>
<ul>
<li><a href="#">リンク1</a></li>
<li><a href="#">リンク2</a></li>
•••
<li><a href="#">リンクn</a></li>
</ul>
</nav>追記
ハンバーガーメニューではなく、ドロップダウンメニューですが、改めてイギリス政府のサイトをインスペクタで見たら、visually-hiddenクラスで隠した見出しがちゃんとありました。最初に参考にすべきはここだったかもしれません。

この記事のカテゴリー:Web
Author
- digital smith - N.A.
- Old schoolなMacユーザー。DTPっぽいことや、WebコーディングやMacサポートとかでご飯を食べてきました。興味のあることはとりあえずやってみたいと思っている面倒くさい人。服が作りたくてIllustratorを使ったパターンメイキングを勉強しています。将来は有機農業をやってみたい。
![]()

